UX / UI Work
DataRobot + McLaren Game
Behind the Wheel
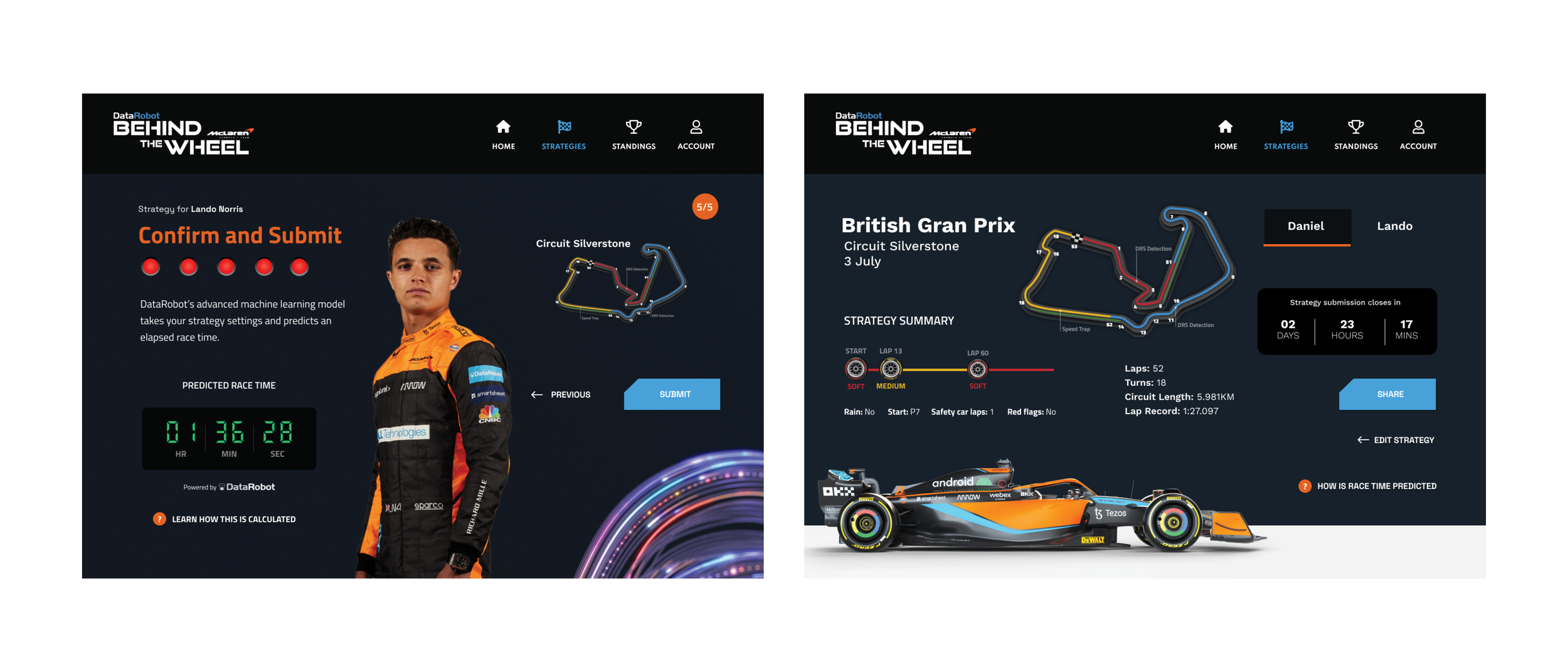
As part of DataRobot’s partnership with the McLaren F1 racing team, the product and creative team collaborated in making a game to promote the use of data science in the sport of racing. I worked with my creative director on designing the desktop version of the game. Comps were designed in Figma using inspiration from campaign branding, as well as the mobile version of the game.
CASE STUDY
The Blank Page
An app that helps the creative professional put more play in their day.
The project was created during my General Assembly UX / UI course.
The Story
Five-year-old Christina loved to draw and create as much as she could. A blank piece of paper was a door to another world where she could get lost; an endlessness of possibilities. Fast-forward to adulthood where she now has a job in the creative field, which she loves. In addition to her job, she finds herself #adulting with a family, an energetic toddler, and a house to keep up with. She wouldn't trade it for the world, but most days she has little time, energy, or motivation for creativity.
She has forgotten the art of creative play that she mastered as a child.
Problem Space
Creative professionals put much of their time and energy into their day job, as well as other parts of their life. They have forgotten the joy of filling up their sketchbooks and creating just for themselves. It’s not about perfection, it’s about getting back to that flow state. The fun isn’t all in the finished piece but in the act of creating.
For my final project for my General Assembly UX Design course, I chose to explore how I might infuse play and fun into the creative professional’s day?
Discovery
USER INTERVIEWS
I interviewed 4 creative professionals, ranging from 30-55 years -old, who held a range of jobs from web designer to graphic designer, to videographer and photographer.
I wanted to explore their creativity outside of work, where they get their ideas, and what they like to create.
Questions:
Why do you create / what are your goals when creating?
Where do you find inspiration?
In what ways do you practice your craft?
INSIGHTS
These professionals used to pursue personal art projects, but not so much anymore since all of their creative energy is put into their day job.
All of them did some type of art as children — they did it because it was fun.
COMPETITIVE ANALYSIS
I looked at websites, apps, and an annual drawing challenge to find common goals, differences and insights, as to how they interact and motivate their audience.
PERSONA
The persona that I created is a busy creative professional called Ian Paisley. As a child, drawing and creating art was always part of his day — he never gave it a second thought. But now with a family, responsibilities and other hobbies, he finds that he gives little thought to working on personal art for himself. For him, there is a need and frustration centered around wanting to create outside of work, but the lack of motivation, inspiration, and time are working against him. If the product that I design can provide one of those things, then might be enough to kick-start his creative habit.
THE OPPORTUNITY
The opportunity here lies in both providing motivation and inspiration for creating outside of work for fun, as well as bringing out their inner child. At the same time, giving the user an opportunity to connect with a community of artists and makers.
Design
SOLUTION SKETCHES
After sketching out a few solutions, I selected the wheel direction and started listing out the different features that the app could include. Those features were prioritized by using the 2x2 method.
CUSTOMER JOURNEY & USER FLOW
I chose to work through both the customer journey and user flow exercise. The customer journey helped me chart more of the emotional and human side of the user’s journey through the app. It ended up raising some “How Might We?” questions that prompted more ideas. The user flow provided a space for me to start to think about the individual screens and how the app could work.
STYLE GUIDE
With the style guide, I tried to capture a fun and playful look and feel through the the bright colors and rounded san serif fonts.
Prototypes
LOW-FI PROTOTYPE
Hi-Fi Prototype & Usability Testing
USER FLOW CONFUSION & ON-BOARDING
The Problem
The user was confused about the flow and whether they were supposed to draw in the app or on paper. The guide screen that was initially created was skipped during testing.
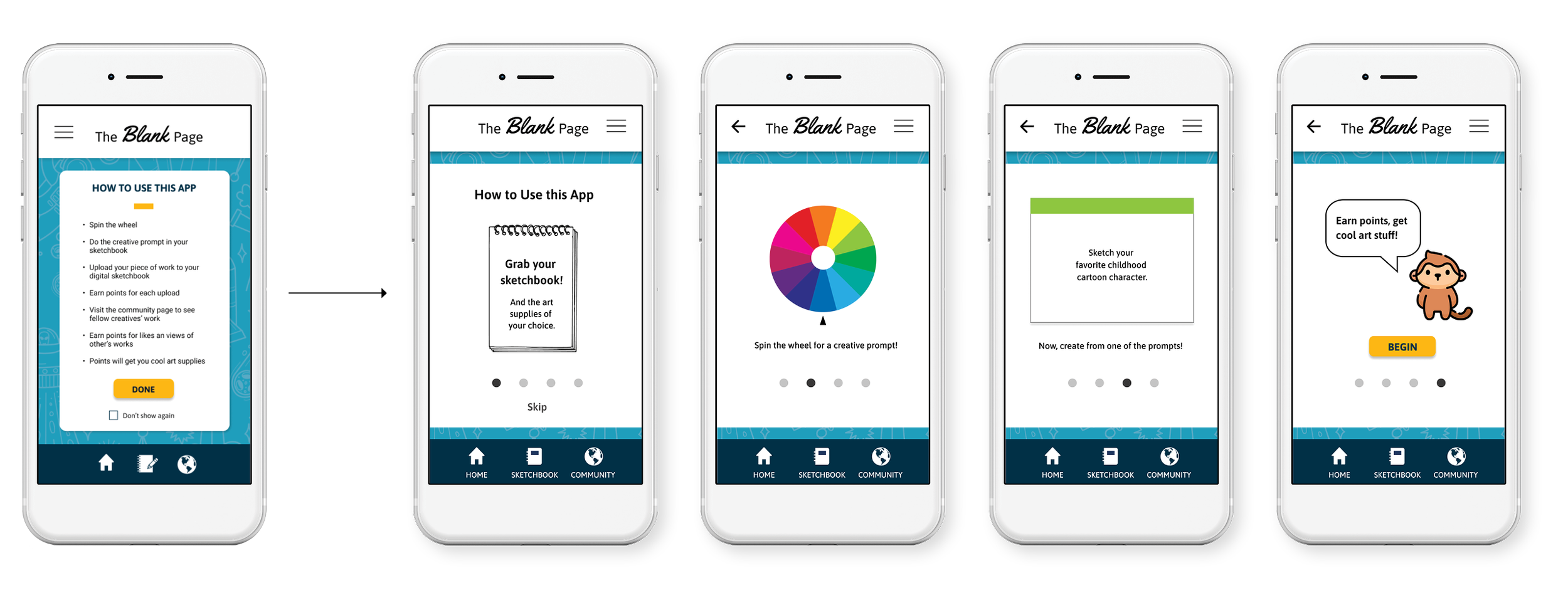
The Solutions
On-boarding screens were added after the login screen, as well as in the menu under guide. The screens provides the user with the basic flow of the app, as well as other elements.
PROVIDING CLARITY
The Problem
After the users took a photo of their work, they didn’t understand the “Share” button and what that meant.
The Solution
To make it more clear that the user would be uploading their work to their digital sketchbook and the greater community, a pop-up was added. This communicates to the user that they have completed that task.
ADDING & SUBTRACTING
The Problems
One, the users were confused because the icons were not completely obvious. Two, the categories and supply lists were ignored throughout several rounds of testing.
The Solutions
Text was added underneath the icons to give more context. The category menu and supply list menu were discarded, as they were complicating the user flow. Users can use any supplies they would like and the wheel will contain all types of art prompts.
Final Screens
Next Steps
The UX process is never done; it’s a continuous cycle of learning, refining, and innovating. As I continue to push this project, here are a few ideas that I have to enhance the product:
KIDS VERSION: Create a kid version within the app or as a separate app with prompts that aimed at different age ranges
REMINDER SYSTEM: Build a reminder and notification system that can help make creating daily a habit
DELIGHT ELEMENT: Flesh out the monkey mascot and his role in the product